こんにちは!ひろみです。
アメブロのヘッダーをオリジナルの画像に変更するにはどうしたら良いか分からない。
そんなお悩みで困ってはいませんか?
今回は、業者に頼まなくても自分で簡単にアメブロのヘッダーをカスタマイズする方法をお伝えします。
この記事を読むことで、自分で簡単にアメブロのヘッダー画像を変更することができます。アメブロ初心者さんでも簡単に変更できるよう、手順をご紹介しますので早速みて行きましょう!
アメブロ新cssのヘッダー画像サイズ
アメブロ ヘッダー画像サイズ
ここではアメブロのヘッダーサイズをお伝えします。
アメブロのヘッダーを変更するために、まずは画像を用意しましょう。
アメブロヘッダーの画像サイズは横幅が980px。
デザインに合わせて縦幅だけ好みのサイズに変更が可能です。縦幅は300px〜500pxが好ましいですが、今回は縦幅400pxで制作します。
変更したいアメブロヘッダー画像を設定する方法
アメブロのヘッダー画像を変更する方法
ここではCanvaなどで作ったヘッダー画像を、現在のアメブロヘッダーから変更する作業に入ります。
Step1
アメブロにログインし、設定から「ブログ管理トップ」へ行きます。
管理バーから「デザインの設定」を選び、
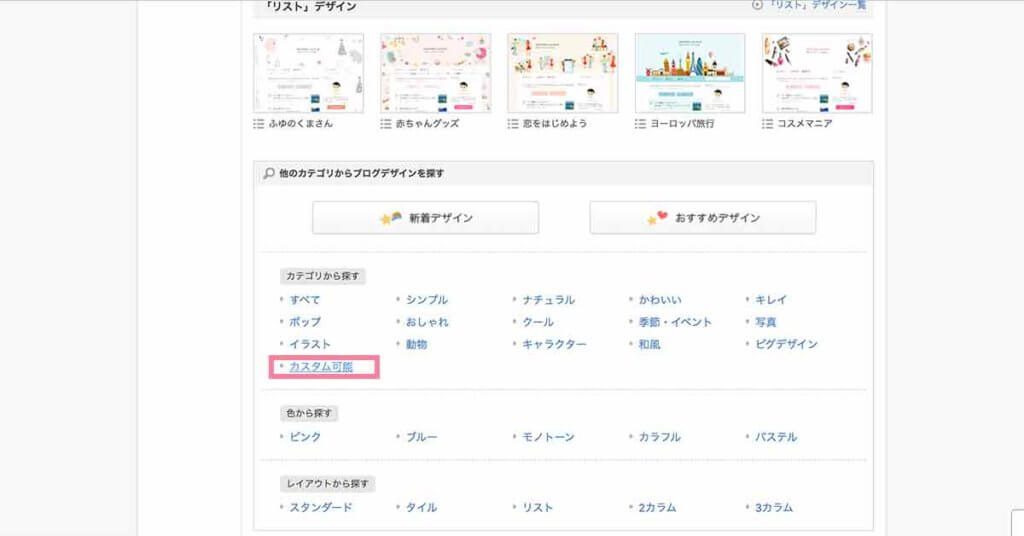
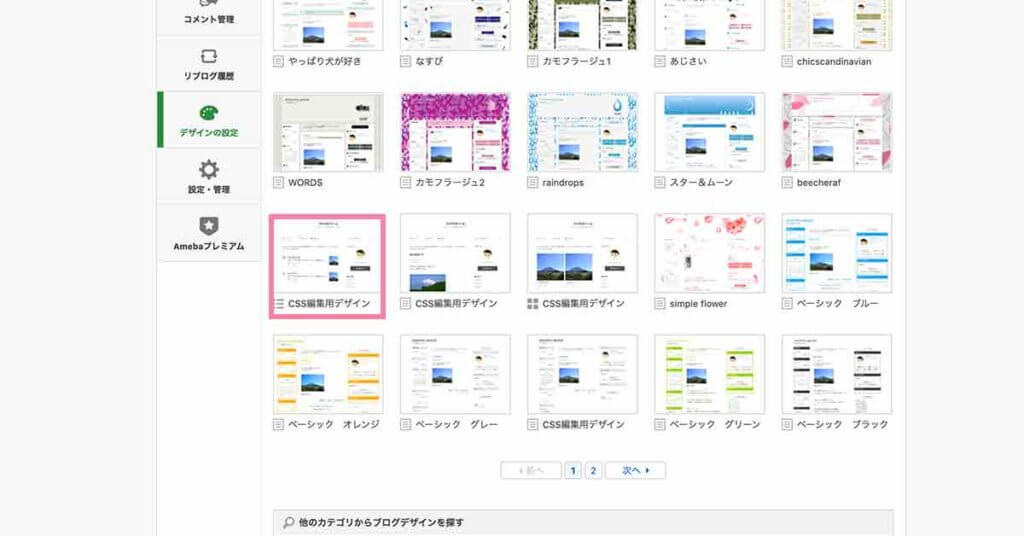
デザインの中から「カテゴリから探す」→「カスタム可能」→「CSS編集用デザイン」を選びます。
「CSS編集用デザイン」を適用→「cssの編集」を選びます。
①デザインの設定

②カスタム可能をクリック

③CSS編集用デザインをクリック

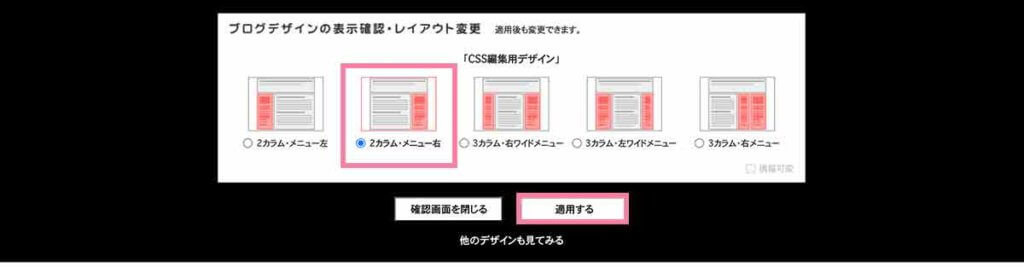
④2カラムメニュー右を選択
→「適用する」をクリック

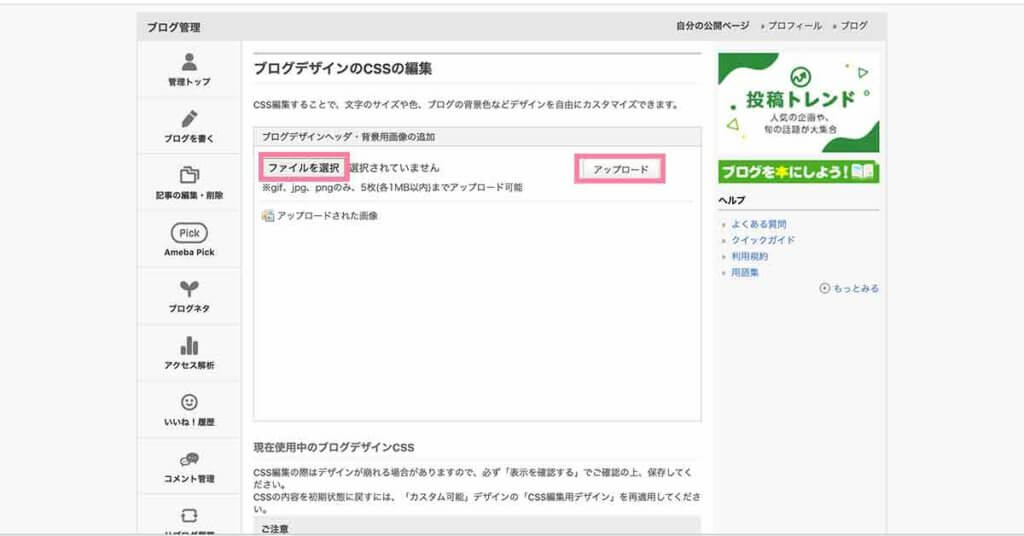
「ファイルを選択」→アップロード

アップロードされた画像の下に「画像のパス」と書かれた画像URLが表示されるので丸ごとコピーしてください。

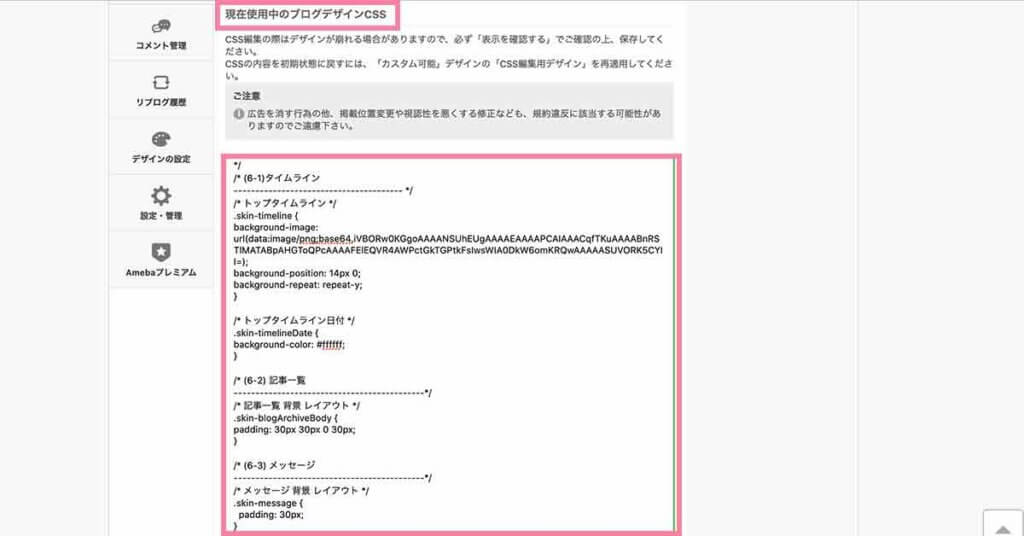
画面を下の方にいくと「現在使用中のブログデザインCSS」が表示されます。
下部にある緑の縁のBOX内を一番下までスクロールさせます。

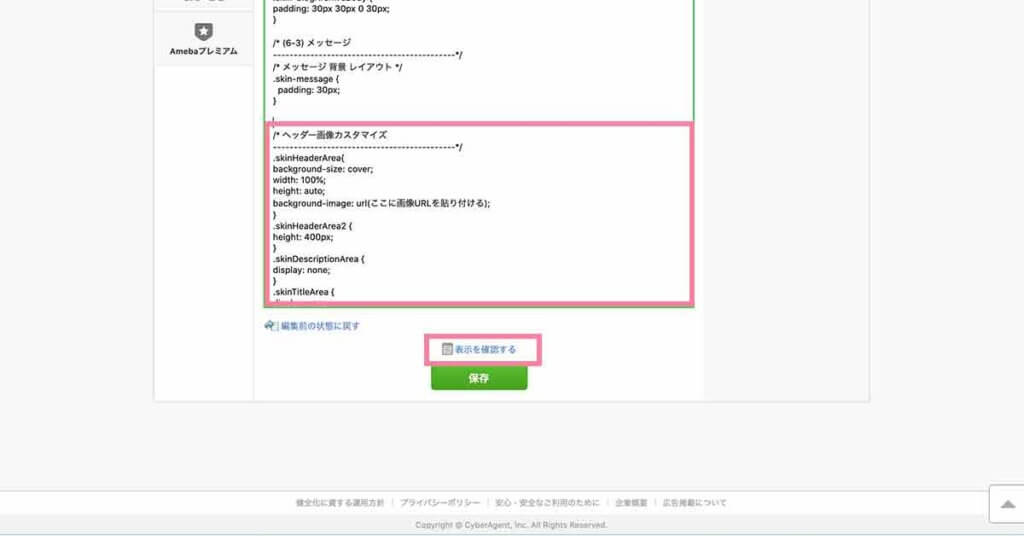
下のCSSを丸ごとコピーし、アメブロCSSの一番したに貼り付けてください。

コピーする↓↓
/* ヘッダー画像カスタマイズ
——————————————–*/
.skin-bgHeader {
background: no-repeat scroll center;
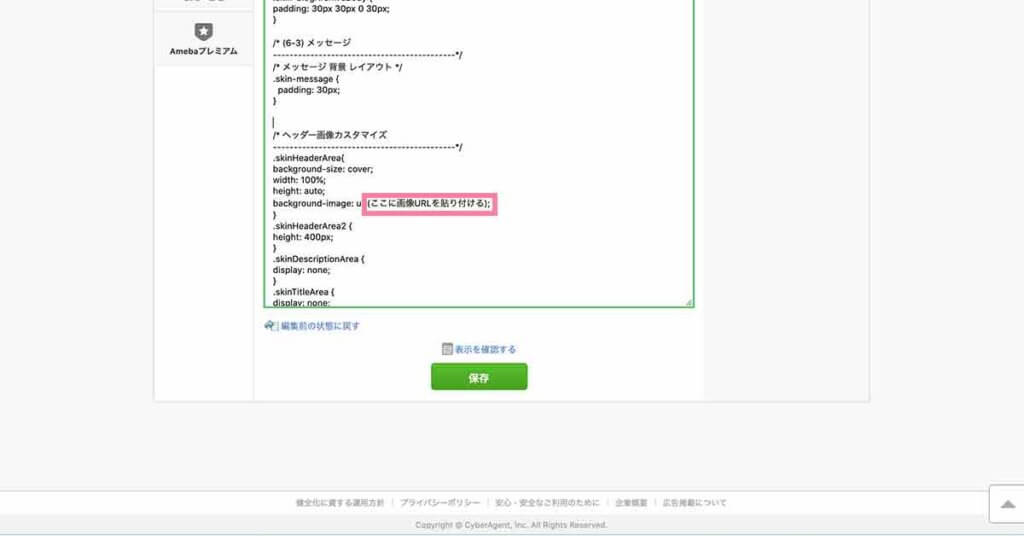
background-image: url(ここに画像URLを貼り付ける);
}
.skin-headerTitle {
display: none;
}
.skin-bgHeader [data-uranus-layout=”headerInner”]>a {
height: 600px;
}
.skin-bgHeader [data-uranus-layout=”headerInner”] {
width: 1120px;
}
CSSを貼り付けたら「ここに画像URLを貼り付ける」と書かれている箇所に先ほどアップロードした画像のURLを貼り付けます。


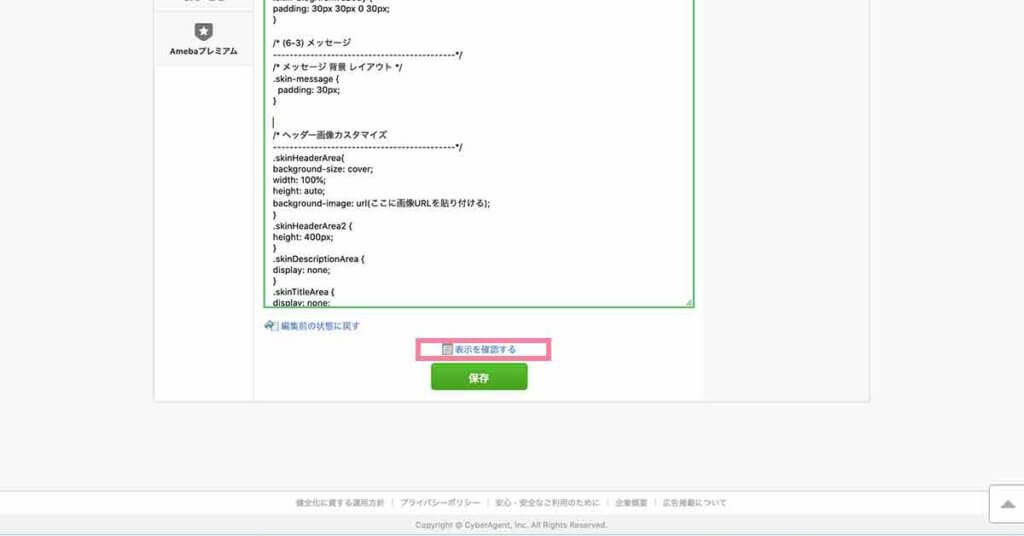
「表示を確認する」を押し、どのように表示されているか確認し正しく表示がされていれば保存を押し完了です。

まとめ
今回は、無料で簡単にできるアメブロヘッダーを変更する方法をお伝えしました。
自分でおしゃれな画像を制作して、アメブロのヘッダー変更を挑戦してください!