こんにちは!ひろみです。
今回は緑を使ったWebサイトの配色組み合わせや、緑を使ったWebサイトはどのような訴求テーマで作られているのかまとめてみました。
緑には気分を落ち着かせたり、心のバランスをとることができる心理効果があります。また、安心や安全を感じさせる心理効果もあるので、リラックスや健康を訴求するWebサイトに多く見ることができる配色構成です。
緑のWebサイトやクリエイティブを制作する際、配色の参考例としてご覧いただけますと幸いです。
【緑編】Webサイト配色の組み合わせ
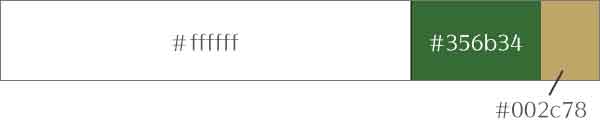
キリン 生茶


キリン「生茶」のWebサイトです。
お茶のパッケージは緑色を多く見ることができますが、生茶のパッケージは、深い緑色とゴールドをテーマカラーに用いることで高級感を感じることができる配色構成となっています。少し大人向けの配色構成ですね。
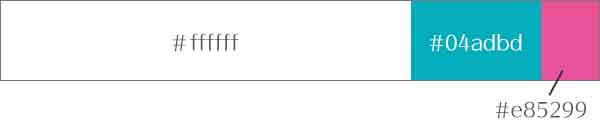
Curel


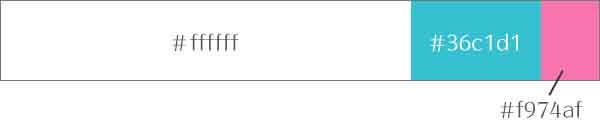
ブランドカラーのエメラルドグリーンをメインカラー に、マゼンダをアクセントカラーに用いることで、女性らしく可愛いらしい配色構成となっています。
構成要素が多くてもアクセントカラー のピンクで装飾されている「誕生」という文字は一際目立っています
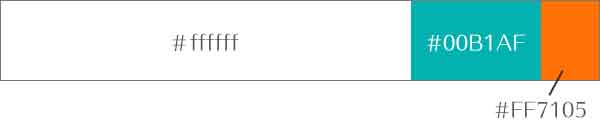
パンパース


こちらはP&GパンパースのWebサイトです。
緑をメインカラー に温かみのあるオレンジをアクセントカラーとして用いることで、心をリラックスさせながら喜びを感じることができる配色構成となっています。
パパやママに安心安全を訴求しつつ、育児の楽しさが湧いてくる配色となっています。
大阪観光大学


こちらは大阪観光大学のWebサイトです。
Curelと同様に、緑とピンクを用いることで女性に人気のある配色構成となっています。
心をリセットする心理効果がある緑と、幸福感や自己肯定感を高めてくれるピンクを用いることで、新しいことを学ぶ環境を訴求するWebデザインにはぴったりな配色となっています。
【まとめ】緑の配色参考クリエイティブ
今回は緑を使ったWebサイトの配色組み合わせや、緑を使ったWebサイトはどのような訴求テーマで作られているのかまとめてみました。
緑には気分を落ち着かせたり、心のバランスをとることができる心理効果があります。また、安心や安全を感じさせる心理効果もあるので、リラックスや健康を訴求するWebサイトに多く見ることができる配色構成です。
緑色のWebサイトやクリエイティブを制作する際、配色構成の参考にしていただければ幸いです。