こんにちは!ひろみです。
今回はオレンジを使ったWebサイトの配色組み合わせや、オレンジを使ったWebサイトはどのような訴求テーマで作られているのかまとめてみました。
オレンジ色は食欲や楽しい気分を高める効果があることから、食品関連や行動意欲を訴求するWebサイトが多かった印象です。
オレンジ色のWebサイトやクリエイティブを制作する際、配色の参考例としてご覧いただけますと幸いです。
【オレンジ編】Webサイト配色の組み合わせ
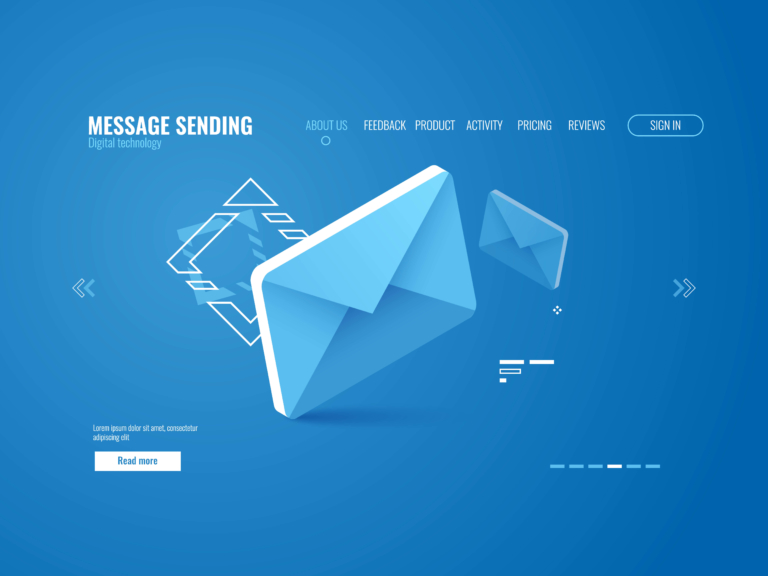
デジタルハリウッド


こちらは私が卒業したWebクリエイティブ専門スクールのWebサイトです。
テーマカラーは、白とオレンジ色の2色で構成されており、オレンジ色は老若男女問わず誰からも好まれる配色です。ユニセックスを訴求しているWebデザインでは、「白×青」につづき「白×オレンジ」は、よく見ることができる配色構成の一つです。
何色にも染まる白の心理効果として「スタートや心機一転」などの意味があり、白とオレンジの配色は、新しいことを始めるときのワクワク感を訴求したいときにぴったりな配色構成となっています。
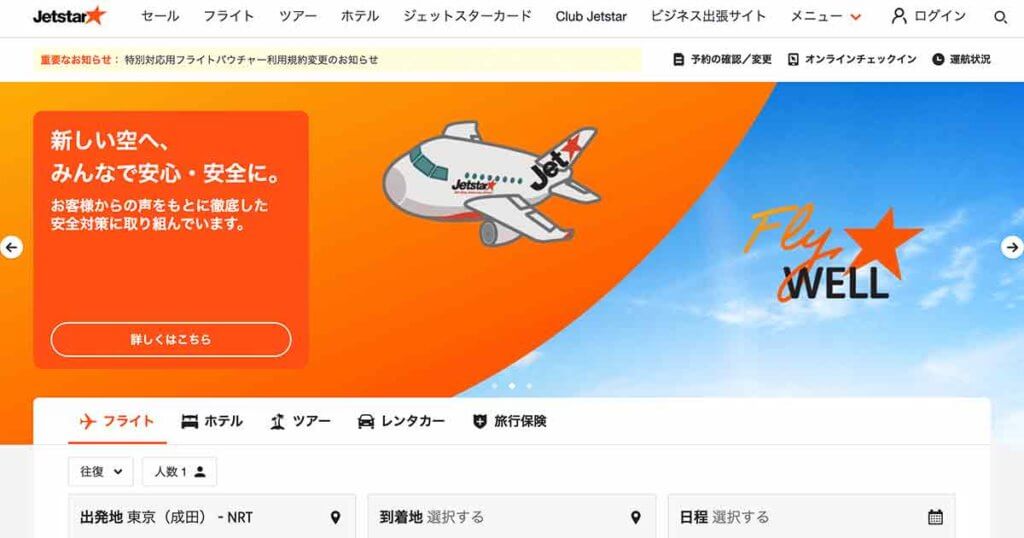
Jetstar


LCC「Jetstar」公式Webサイトです。
こちらも白と濃いめのオレンジの2色で構成されており、気分や行動意欲を高めたいときによく見ることができる配色となっています。
楽しい気分を訴求させたいときはぴったりな配色ですね。また、親しみやすいビタミンカラーを用いることにより、格安航空の価格帯にあった配色構成となっています。
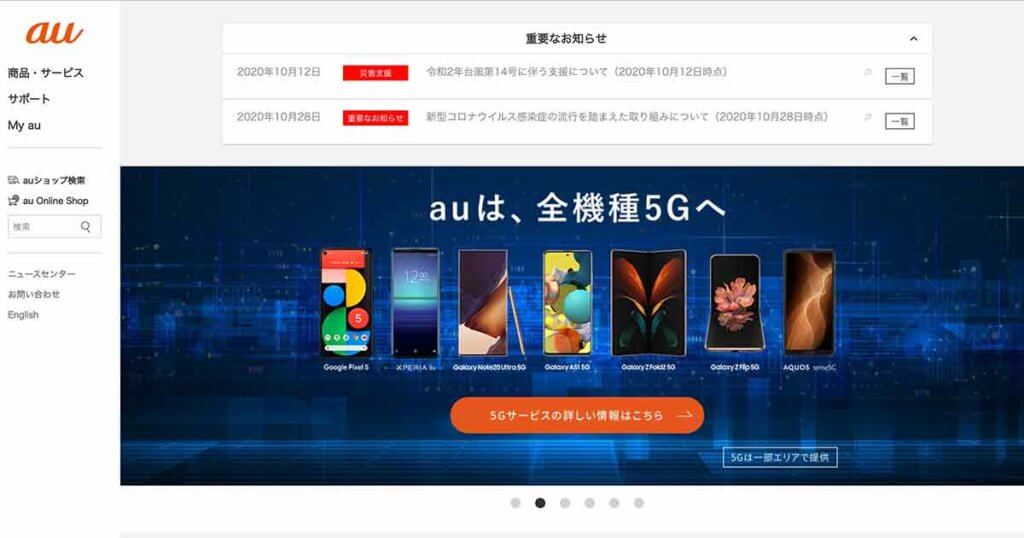
au


こちらはauの公式Webサイトです。
オレンジ色は老若男女問わず誰からも親しみを持たれやすい配色です。
ブランドカラーのオレンジ色をアクセントカラーにすることで、行動意欲を高める訴求をしていることが分かります。
日本大学 生物資源科学部 食品ビジネス学科


こちらのWebサイトのテーマカラーは、2色のオレンジと白で構成されているWebサイトです。
元気な印象を与えるビタミンカラーのオレンジですが、気分を盛り上げる心理効果の他に、食欲を高める心理効果もあります。食をテーマにしたWebサイトでは「白×オレンジ」はよく見ることができる配色の一つです。
これから新しいことを始める学生に、白とオレンジはぴったりな配色構成となっています。
あんず油


椿油と同じくヘアケアで有名な柳屋あんず油のWebサイトです。
こちらはあんずの色をメインカラー としてデザインしており、美容などを気に掛けている女性向けに作られているおしゃれなWebサイトです。
デザインにオレンジ色を使うことで、行動や購買意欲をより高めていることが伝わるデザインとなっています。
【まとめ】オレンジの配色参考クリエイティブ
今回はオレンジを使ったWebサイトの配色組み合わせや、オレンジを使ったWebサイトはどのような訴求テーマで作られているのかまとめてみました。
オレンジは食欲や楽しい気分を高める効果があることから、食品関連や行動意欲を訴求するWebサイトを多く見ることができました。
オレンジ色のWebサイトやクリエイティブを制作する際、配色構成の参考にしていただければ幸いです。