こんにちは! ひろみです。
今回は無料で使えるデザインツール「Canva」の使い方手順をご紹介します。
Canvaはノンデザイナーでも簡単に使うことができる無料デザインツールです。無料でありながらテンプレートを選ぶことで本格的な画像を作成することができます。
実際にCanvaを使い、ブログに使用する画像作成の方法を習得しましょう。
この手順を見ることで初めての人でも簡単にCanvaでブログ画像を作成することができます。

作成するのはこちらの画像です。好きな画像を選択し、枠と文字を入れる作業を行います。
それでは早速はじめましょう。
ブログ画像作成手順1:Canvaの会員登録をしよう
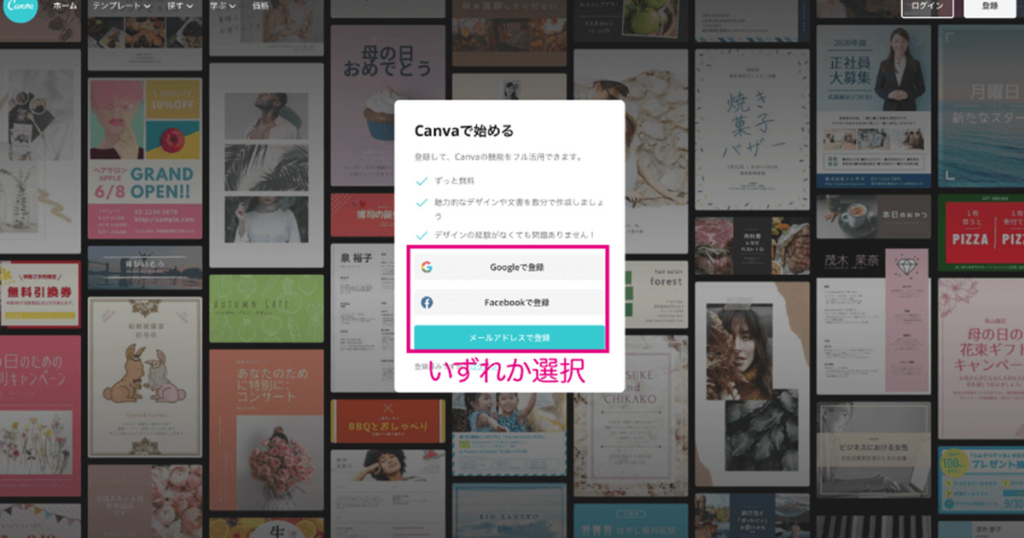
まずはCanvaの無料会員登録をしましょう。
メールアドレスで登録できるほか、GoogleやFacebookのアカウント経由で登録も可能です。

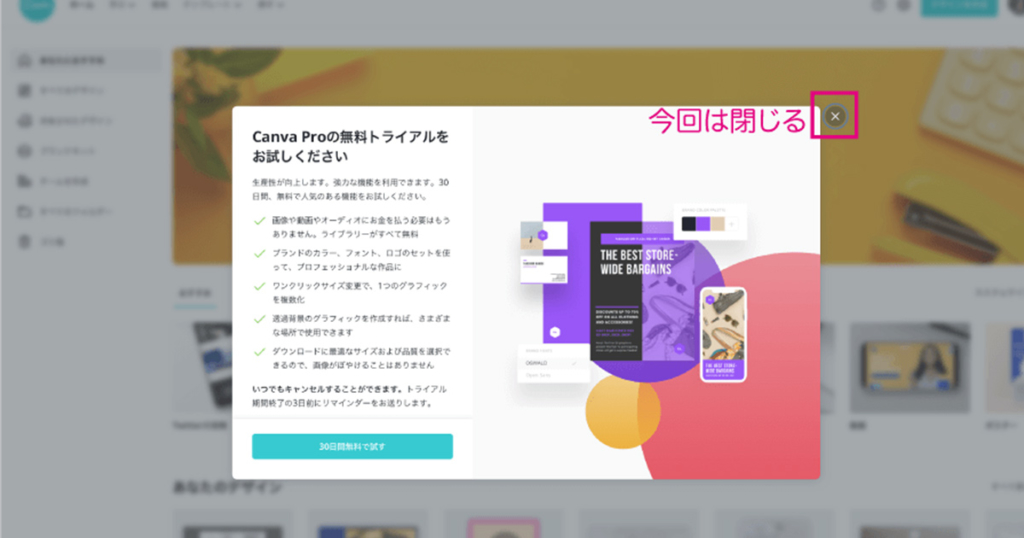
登録をすると、CanvaPro版(有料)の無料トライアルに関するポップアップが表示されます。
Canvaは無料でも十分つかえるので、今回は閉じるを選択します。

ブログ画像作成手順2:画像のサイズを選択しよう

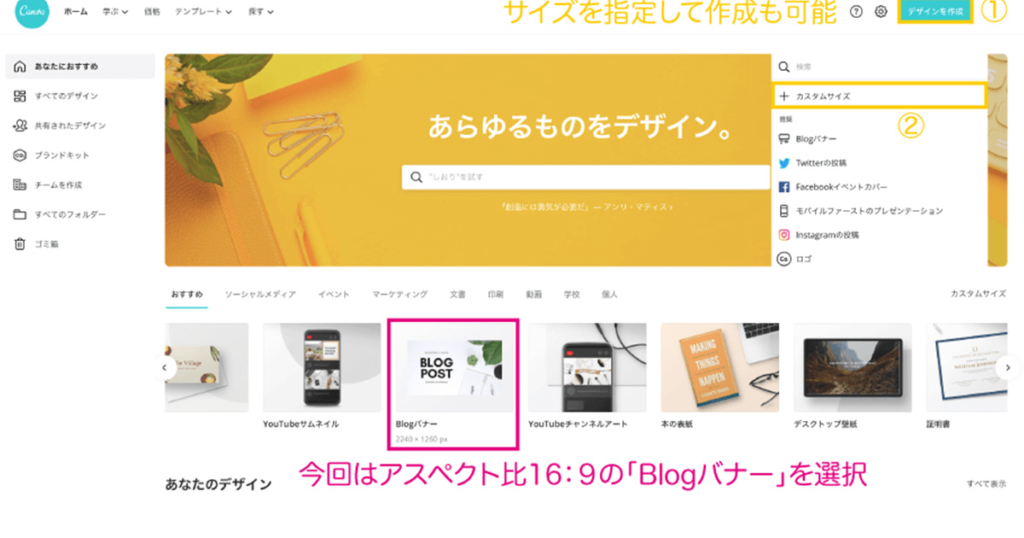
つぎに作成する画像のサイズを選択しましょう。
今回はブログに使用する画像作成のため、自分のブログで表示する画像サイズの縦横比「アスペクト比」に合ったテンプレートを選択するのが良いでしょう。
ここではアスペクト比16:9の「Blogバナー」というテンプレートを選択します。
サイズ変更はCanvaPro版のオプションとなっているため、無料版で作成する場合は慎重に選びましょう。
ブログ画像作成手順3:ベースの画像を決めよう

キャンバスを選択すると、編集画面に移ります。
まずはベースとなる画像をアップロードします。左側のツールバーから「アップロード」を選択します。
右となりにある「画像または動画をアップロード」を選択し、任意の画像を挿入します。挿入できたら、画像のサイズや位置などを調整していきましょう。
画像を選択したままカーソルを動かすと、自動的にセンターラインにスナップ(吸着)してくれます。
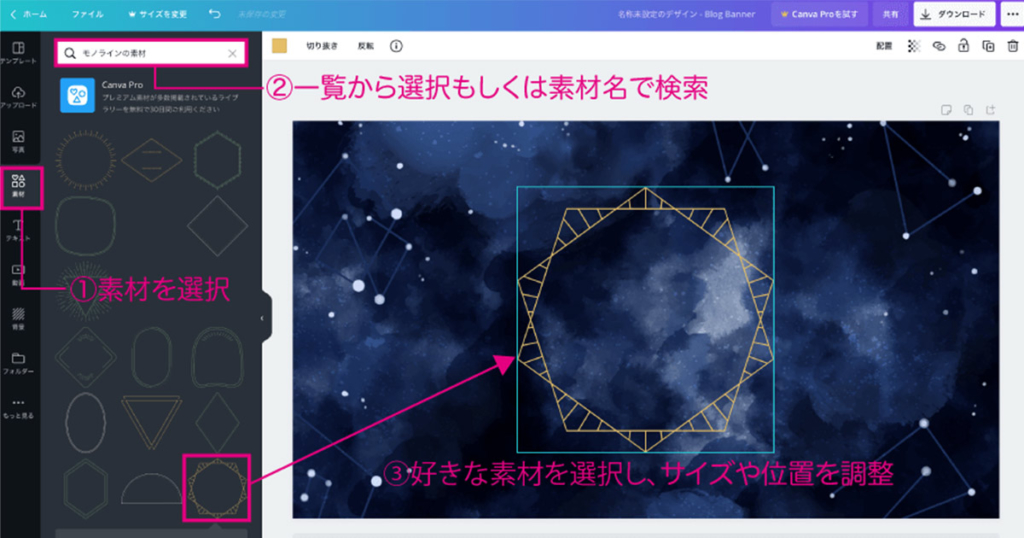
ブログ画像作成手順4:素材を選ぼう

ベース画像を調整できたら、つぎに装飾をしていきます。
左側のツールバーから「素材」を選択します。
すると、線や図形といったパーツが表示されるので、好きな素材を選択して挿入します。
上の検索ボックスに素材名を入力することで直接検索することもできます。
今回は「モノラインの素材」の中から選びました。
素材を挿入できたら、ベース画像の時と同様にサイズや位置などを調整しましょう。
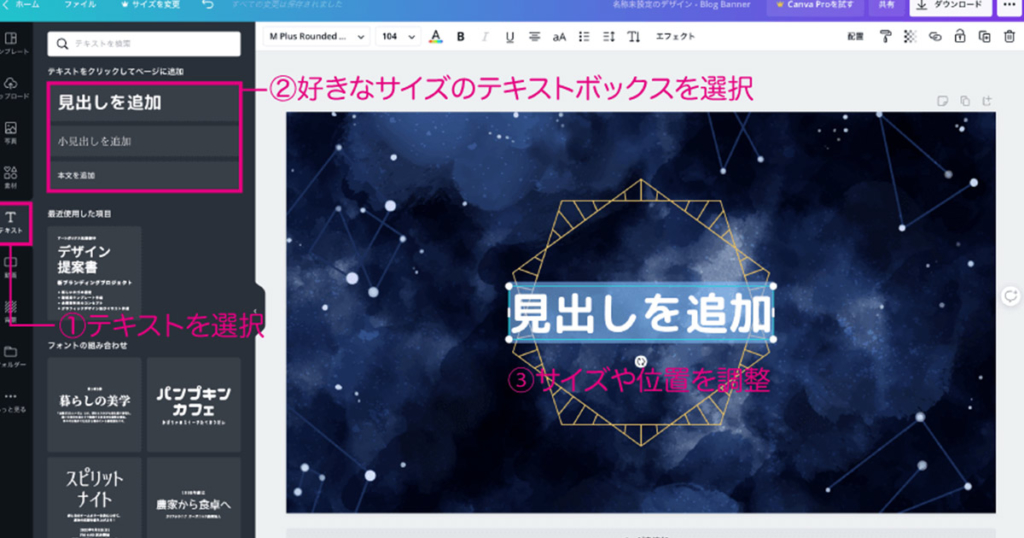
ブログ画像作成手順5:文字をいれよう

続いて、文字をいれていきましょう。
左側のツールバーから「テキスト」を選択します。
すると「見出し・小見出し・本文」という3種類のテキストボックスが表示されるので、好きなものを選択します。今回は「見出し」を選択しました。
見出しの部分を下にスクロールすると、フォントの組み合わせのサンプルがたくさん表示されるので、その中から選ぶのも良いでしょう。
テキストボックスを挿入したら、サイズや位置を調整していきます。

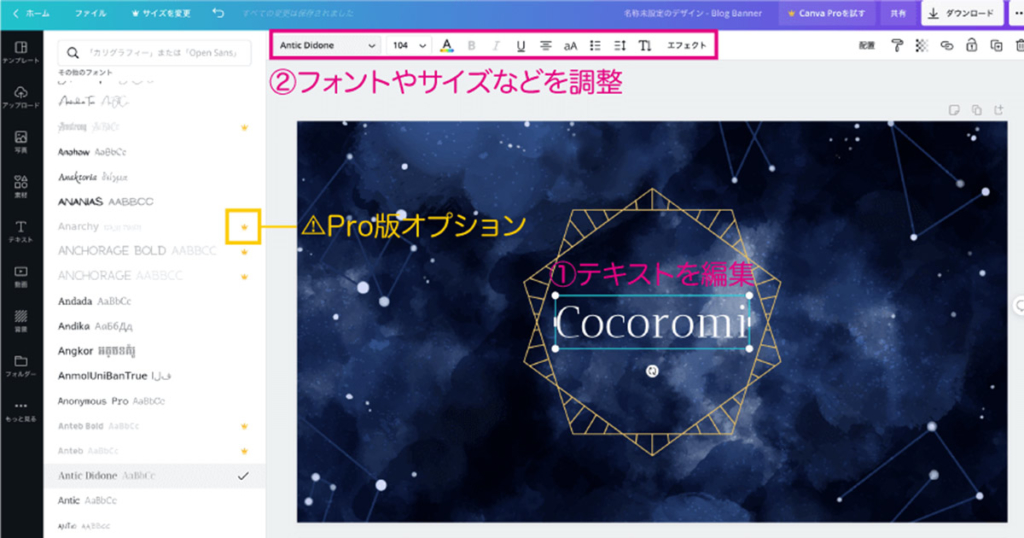
おおよその位置を調整できたら、テキストボックスを選択してテキストを編集します。
画像の左上部にあるオプションバーを使って、フォントやサイズなども調整していきます。
Canvaは無料でも使えるフォントがたくさんありますが、中にはCanvaPro版でしか使用できないものもあります。
Pro版オプションのフォントには王冠ロゴがついていて、Canva無料版では選択できない仕様になっています。
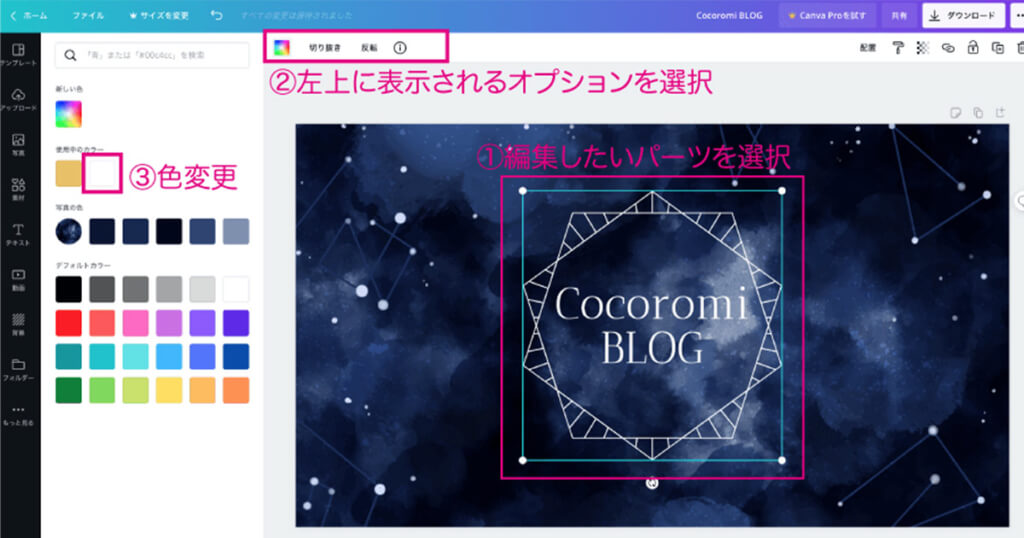
ブログ画像作成手順6:デザインを調整しよう

挿入したいパーツがすべて揃ったら、デザインを調整していきましょう。
画像内の編集したいパーツを選択すると、左上部にオプションバーが表示されます。
今回は素材の色を白に変更しました。
虹色の部分をクリックするとカラーコードで色を自由に指定することもできます。
ブログ画像作成手順7:画像を保存しよう

いよいよ最後の手順です。
作成した画像を保存しましょう。
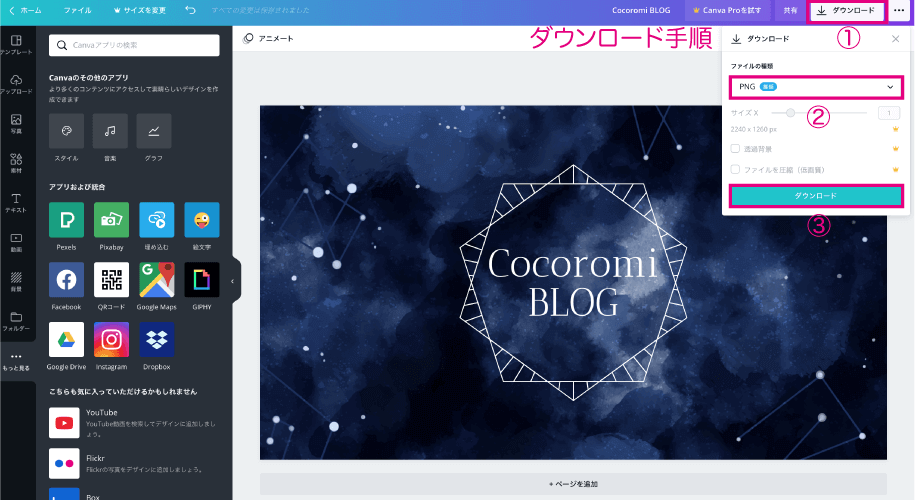
まずは右上の「ダウンロード」を選択します。
つぎにファイルの種類を選びます。PNG、JPG、PDF、MP4形式を選択することができますが、特別な理由がなければJPGで保存するのがおすすめです。
最後に「ダウンロード」を選択すれば画像の保存が完了です!
編集していたファイルは自動で「すべてのデザイン」内に保存されているので、いつでも再編集することができます。
Canvaまとめ
今回は「Canva」でブログ画像を作成する7つの手順についてお伝えしました。
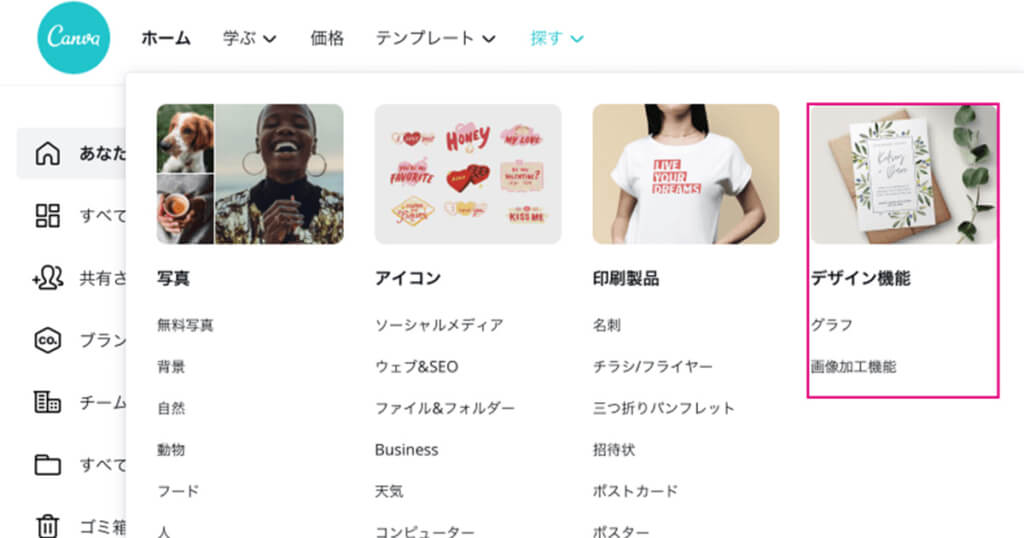
Canvaの操作に慣れてきたら、「デザイン機能」というページからより高度な編集方法のチュートリアルをみることもできるので、ぜひ参考にしてみてください。

Canvaでデザイン性の高いブログ画像を作成して、ブログの雰囲気を華やかにしていきましょう。