こんにちは!ひろみです。
今回は青を使ったWebサイトの配色組み合わせや、青を使ったWebサイトはどのような訴求テーマで作られているのかまとめてみました。
青いWebサイトやクリエイティブを制作する際、配色の参考例としてご覧いただけますと幸いです。
【青編】Webサイト配色の組み合わせ
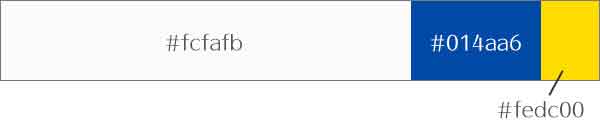
N高等学校


こちらのWebサイトは、近年人気が高いN高等学校のWebサイトです。
濃い青をメインカラーに、ベースカラーには信頼や清潔を感じることができる「白」を用い、アクセントカラーには、若々しさや楽しさを感じることができる「黄色」を使うことで、学習塾や学校に使われることが多い配色となっています。
東大病院


ベースカラーに白を用いることで、全体的に信頼感や清潔感を感じる配色です。
病院を選ぶときの基準として「信頼」できることを念頭に病院探しをされる人も多いのではないでしょうか?
青の心理効果の一つに「信頼」があります。
そのため「白×青」の配色は多くの病院でみることができるテーマカラーの一つです。
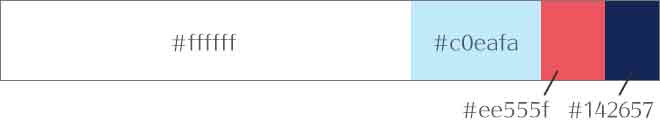
こちらのWebサイトは、やや緑に近い青をメインカラーにしています。
青から感じる「信頼」や緑に近い青を用いることで「安心・安全」を感じることができる配色。
また、アクセントカラーにオレンジを用いることで「温かみ」がある印象に。フォントも世界で最も多く利用されているフォントの一つ「Helvetica Neue」を用いることで、さらに「安心感」を訴求していることが分かります。
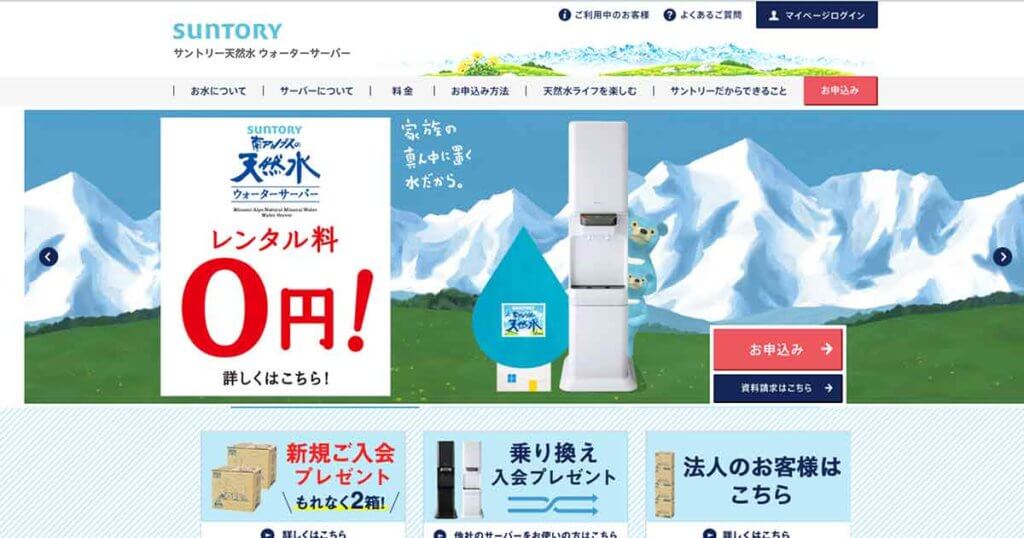
サントリー


サントリー のWebサイトは、各コンテンツ毎のデザイン性や動きなどの工夫がとても高く、そのため飽きずにサイトを閲覧することができるコーポレートサイトの一つです。
こちらは「天然水」のウォーターサーバーのページですが、タグラインの「水と生きるサントリー 」ということから分かるように、メインカラーには水を感じることができる「水色」を用いています。
また、訴求事項が多いことから「お申込み」「資料請求」「マイページ」は二色の色をアクセントカラーに用いることで工夫されていることが分かります。
青い配色はコーポレートサイトではよく見られる配色パターンの一つです。
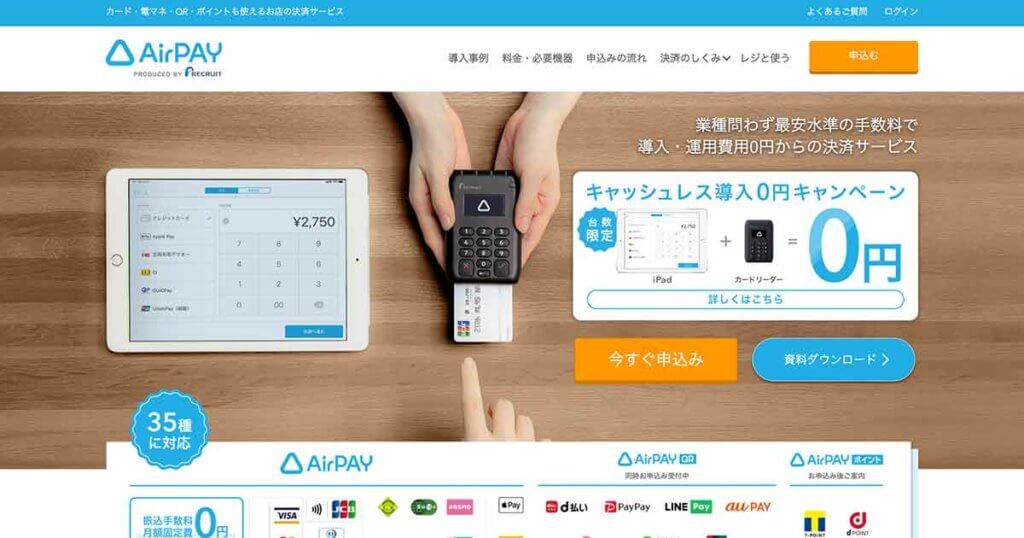
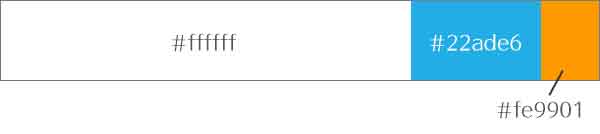
AirPAY


こちらはリクルートが提供している「AirPAY」という決済サービスです。
前にご紹介した東大病院と近く、ベースカラーには白、メインカラーには水色に近い青、アクセントカラーにはオレンジを用いる配色となっており、これらの配色から「信頼や安心・安全」を訴求としていることが分かります。
小田急電鉄


こちらのサイトをみた人が共通して目に止まったのが、アクセントカラーの黄色を使っている「遅延証明書」ではないでしょうか。
アクセントカラーの黄色を使うことで「遅延証明書」の訴求順位が高いことが分かります。利用客から「遅延証明書」についての問い合わせが多いことがうかがえます。
【まとめ】青の配色Webクリエイティブ
青を使ったWebサイトの配色組み合わせや、青を使ったWebサイトは、どのような訴求テーマで作られているのかまとめてみました。
青いWebサイトやクリエイティブを制作する際の参考にしていただければ幸いです。