こんにちは!ひろみです。
今回は黒を使ったWebサイトの配色組み合わせや、黒を使ったWebサイトはどのような訴求テーマで作られているのかまとめてみました。
結論から先にお伝えをすると「黒」を使ったWebサイトの全体的な印象としては、ハイグレード(高級感や高品質)を感じさせる商品・商材が多くあり、非日常的で特別な贅沢を感じることができるWebサイトを多くみることができました。
また、黒を使ったWebサイトは「食品関係」や、目的や目標など「達成」を訴求しているWebサイトが多い印象です。
黒いWebサイトやクリエイティブを制作する際、配色の参考例としてご覧いただけますと幸いです。
【黒編】Webサイト配色の組み合わせ
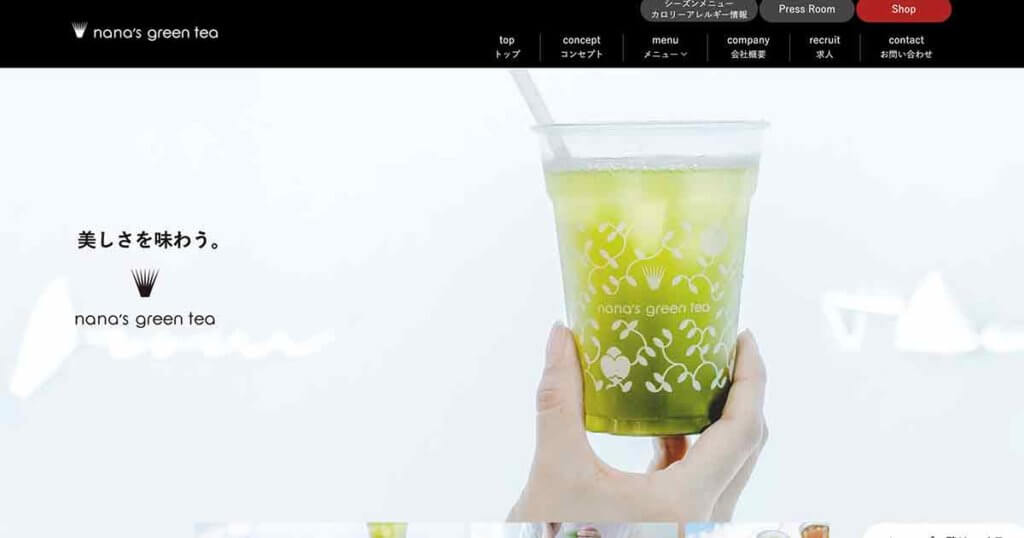
ナナズグリーンティー


こちらのWebサイトは、使われているフォントや画像からカジュアルな印象を受けることができます。黒が持つ心理効果の一つ「高級感」を訴求するというより、黒を用い表現したことで「質の良いものを味わいながら家族や大切な人と特別な時間を過ごす」イメージが伝わってくるWebサイトです。
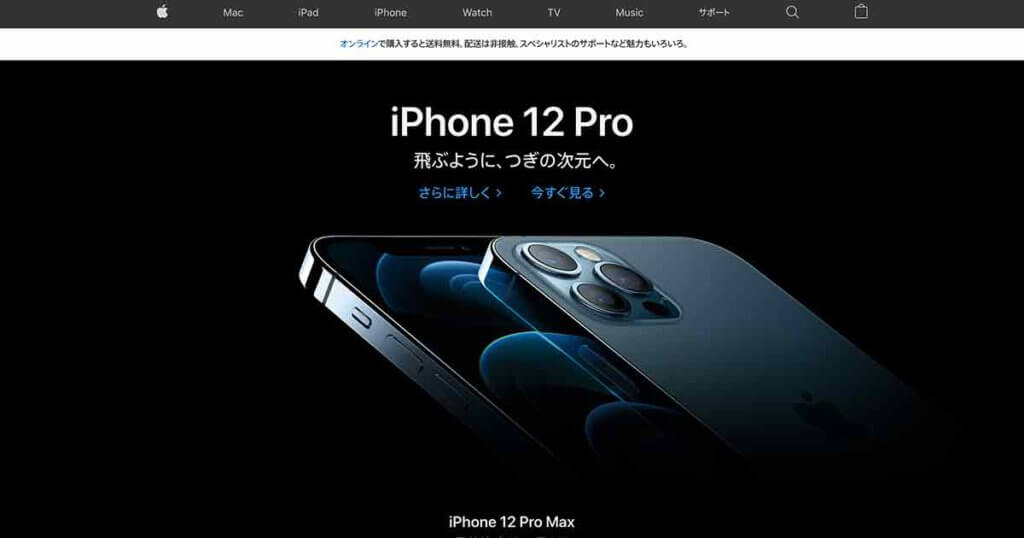
Apple


黒と薄いグレーを用いて制作されているApple公式Webサイトです。
クールで都会的な印象を与える黒ですが、黒の心理効果からハイスペックな機能を実装されていることが連想されます。SONYやサムスン電子のギャラクシーのWebサイトも黒を使い制作されていました。
ライザップ


スポーツジムのWebサイトでは、黒に赤やゴールドを用い制作されているサイトが多い印象です。これらの色を使うことで、目標達成や一番になるなどの心理効果を訴求することができます。
黒は洗練された大人のイメージもあるため、赤でご紹介したコナミスポーツは小さなお子さんも利用されることから「黒」を使わずブランドカラーの赤と白で制作されていることが分かります。
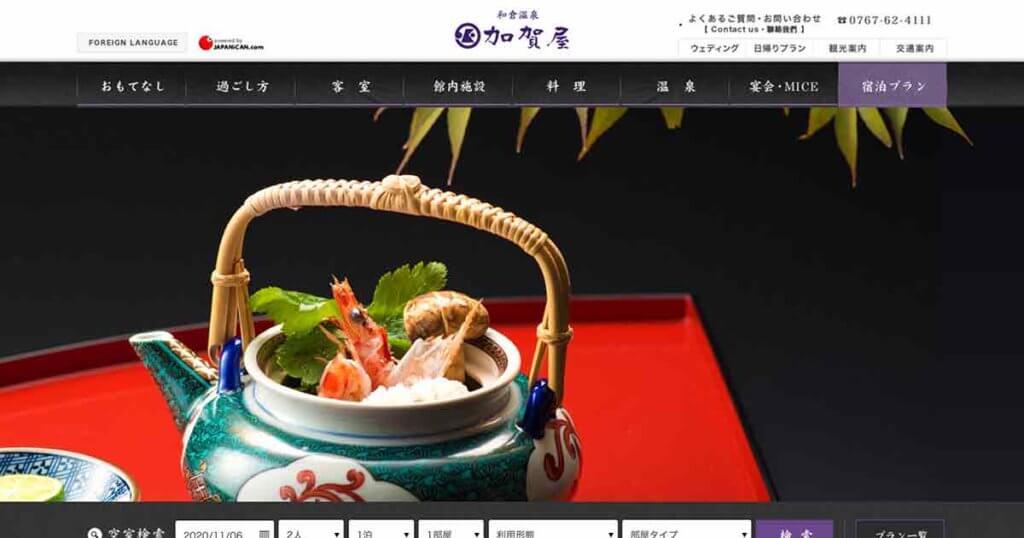
加賀屋


石川県にある高級旅館「加賀屋」の公式Webサイトです。
黒をメインカラー として使い、紫色をアクセントカラー として使うことで、大人の洗練されたイメージや高級を感じることができるWebサイトです。
黒を使い制作されている旅館のWebサイトはとても多く、黒を使うことで非日常的な贅沢を訴求していることが分かります。
グリコ ラ レコルト


黒の食器を使うことで見栄えがよくなり、料理が美味しそうに感じることができることから、高価格帯の食品系Webサイトやランディングページでは黒はよく見ることができる配色の一つです。
黒を使うことで、ちょっぴり贅沢を味わうことができる配色ですね。
【まとめ】黒の配色参考クリエイティブ
今回は黒を使ったWebサイトの配色組み合わせや、黒を使ったWebサイトはどのような訴求テーマで作られているのかまとめてみました。
- ハイグレード(高級感や高品質)を感じさせる商品・商材
- 非日常的で特別な贅沢を感じることができるWebサイト
- 目的や目標など「達成」を訴求したいWebサイト
訴求イメージがこれらに当てはまる場合、黒を用い制作すると思い通りのクリエイティブに仕上がるかもしれませんね。