こんにちは!ひろみです。
今回はWordPressブログにお問い合せフォームを設置していくための手順について解説します。
WordPressにお問い合せフォームを設置するための方法やプラグインはいくつもありますが、今回はWordPressで人気が高いプラグインの一つ「Contact Form7」を使い、お問い合せフォームを作っていきましょう!

Contact Form7のメリット
- WordPressプラグインなので専門的な知識がなくても、簡単に設置をすることができる
- チェックボックスやラジオボタンなどフォームをアレンジすることができる。
- お問い合せ自動返信機能など、メール設定を簡単にすることができる
- スパム防止対策対策としてGoogle「reCAPTCHA」と連携させることができる
Contact Form7設定方法
① WordPressのダッシュボードを開き「プラグイン」→「新規追加」を選択します。

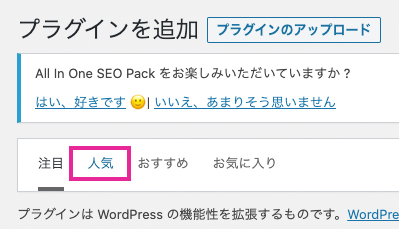
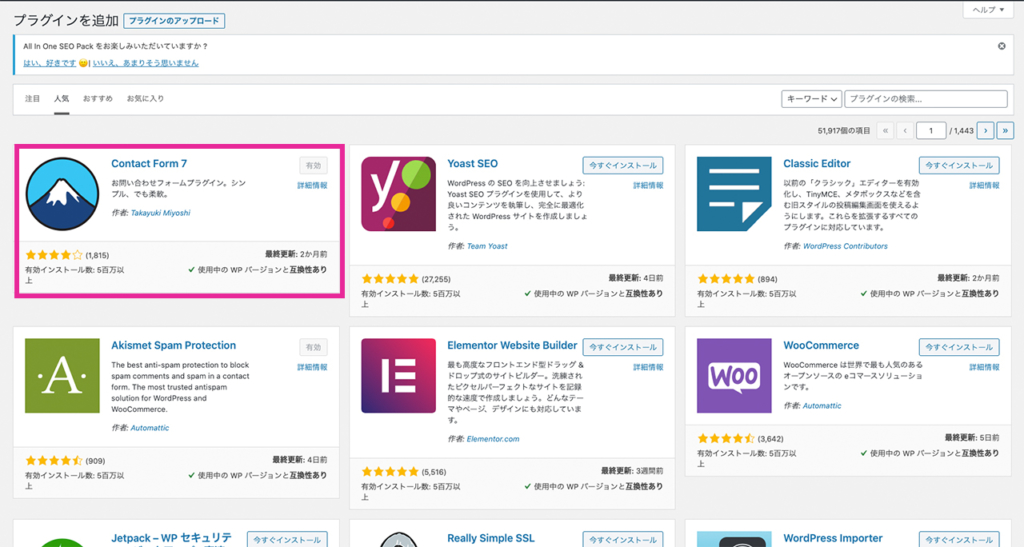
② 先ほどの「新規追加」を選択すると「プラグインを追加」という画面が表示されます。カテゴリの中から「人気」を選択します。

③ 「人気」を選択するとWordPressのプラグインで人気が高いものから順に表示されます。Contact Form7は一番はじめに表示されているので、迷うことなく見つけることができるはずです。(変わっていたらごめんなさい。)富士山のマークでお馴染みのContact Form7ですが、慣れ親しんだイラストからリニューアルしたようです。
見つけることができたら「Contact Form7」を選択し「今すぐインストール」をクリック。インストールしたあとは「有効化」をクリックしましょう。

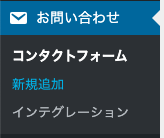
WordPressダッシュボードのメニューから「お問い合わせ」→新規追加を選択します。

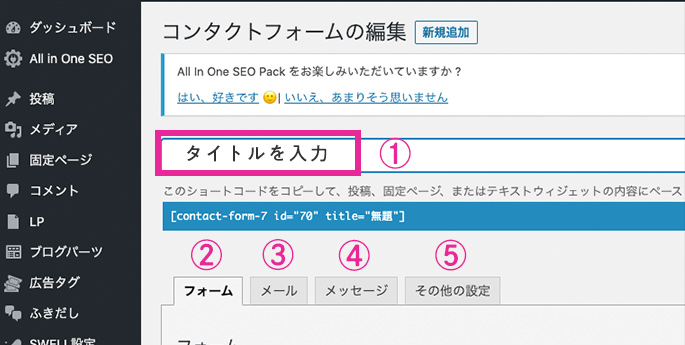
①タイトルを入力…お問い合わせフォームの編集画面が開きますので、まずは①タイトルを入力しましょう。タイトルは自分で管理するためのものですので、自分でわかるものであれば何でも構いません。今回は「Contact Form7」としておきましょう。

②フォーム設定…細かな設定内容の変更がなければここは触らないでOKです。
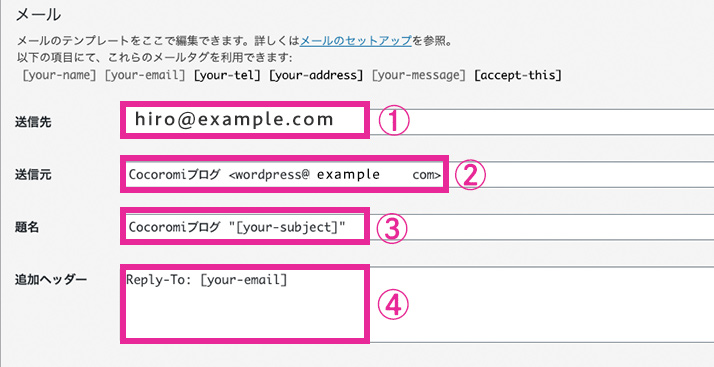
③メール設定…お問い合わせフォームからメールを受け取るためのメールを設定します。日常で使っているメールとは別のメールを設定することでメールを管理しましょう。

- 送信先…お問い合わせやお申し込みを受け取りたいメールアドレスを入力
- 送信元…ブログやサイト名を入力します。(自動で入力されているのでそのままでもOKです。)
- 題名…メールの題名です。受け取った相手が内容がわかるような題名としましょう。(お問い合わせありがとうございます。など)
- 追加ヘッダー…お問い合わせした側のメールアドレスが入力されます。(変更したいことがなければ表示のままでOKです。)
あともう少しで完成です。もう少し頑張って行きましょう!
お問い合わせページにContact Form7を紐付けよう
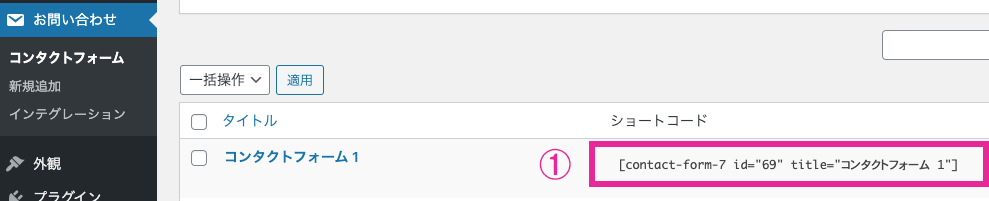
WordPressのダッシュボードメニュー画面から「お問い合わせ」をクリックします。するとコンタクトフォームページにいきますので、先ほど入力したタイトルの右側にある「ショートコード」をコピーします。

ダッシュボードのメニュー画面から「固定ページ」→「新規追加」を選択

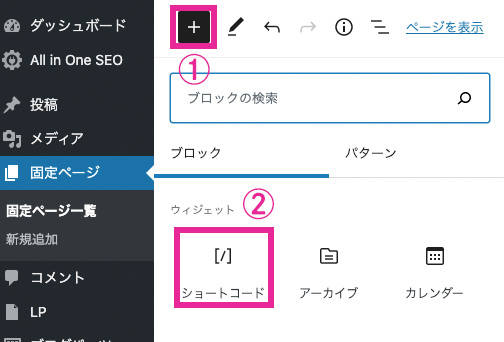
- 画面左上にある①+ボタンをクリック
- ウィジェットメニューからショートコードを探し選択。(メニュー内の下の方にあるので慌てずに探しましょう。)
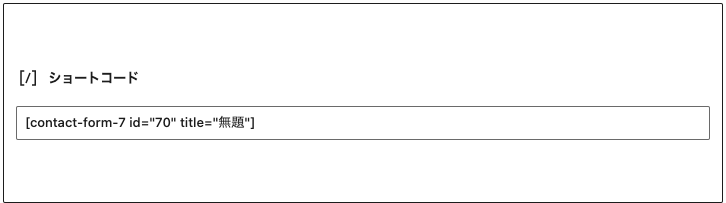
- 先ほどコピーした「ショートコード」を貼り付けます。


保存をして自分のWordPressサイトを表示させお問い合わせフォームが表示されていれば設置完了です。
まとめ
今回は、Contact Form7を使いWordPressブログへお問い合わせフォームを設置しました。
カスタマイズをすることで表示を変更することができます。時間があるときにチャレンジしてみましょう!