こんにちは! ひろみです。
WordPressで設置済みのお問い合わせフォームにスパム対策はしていますか?
スパム対策を行わないと、外部からの不正アクセスや迷惑メールなどの危険に晒されてしまいます。
今回は5分で簡単にできるお問い合わせフォームのセキュリティ導入方法をご紹介します。手順ごとにまとめているので、読みながら一緒に設定してみましょう。
スパム対策の概要【Wordpressのお問い合わせフォーム】
今回はWordpressのお問い合わせフォーム用プラグインとしてよく利用される「Contact Form7」にスパム対策をしていきます。
スパム対策として、Googleが提供している「reCAPTCHA」を連携する方法をご紹介します。
WordPressのスパム対策といえば「Akismet」が有名ですが、アフィリエイトブログや広告入りのサイトでは無料版を使うことができません。そのため無料で使用できる「reCAPTCHA」がおすすめです。
reCAPTCHAの概要や登録方法についてはこちらの記事をご覧ください。
「reCAPTCHA」の登録ができたら、次の手順に進みましょう。
スパム対策の手順【Wordpressのお問い合わせフォーム】

それでは早速、Contact Form7にスパム対策を導入しましょう。
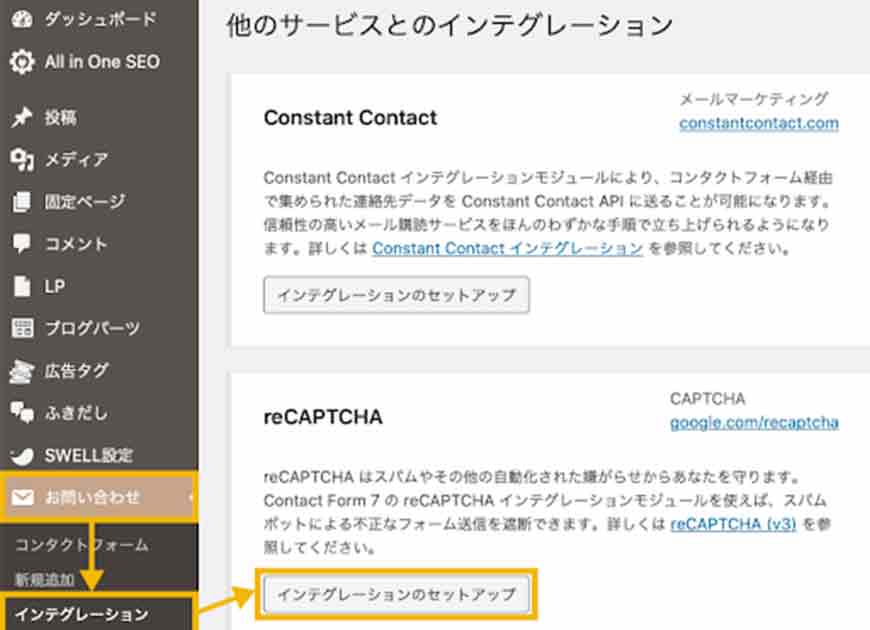
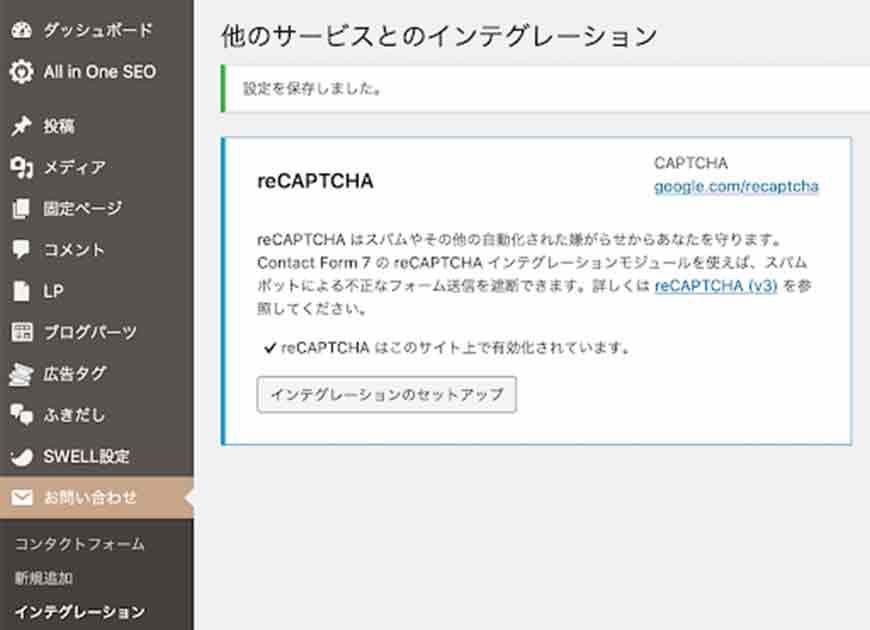
WordPressダッシュボード > お問い合わせ > インテグレーション
の順でクリックすると「他のサービスとのインテグレーション」というページにたどり着きます。下部に表示されているreCAPTCHAの「インテグレーションのセットアップ」をクリックします。

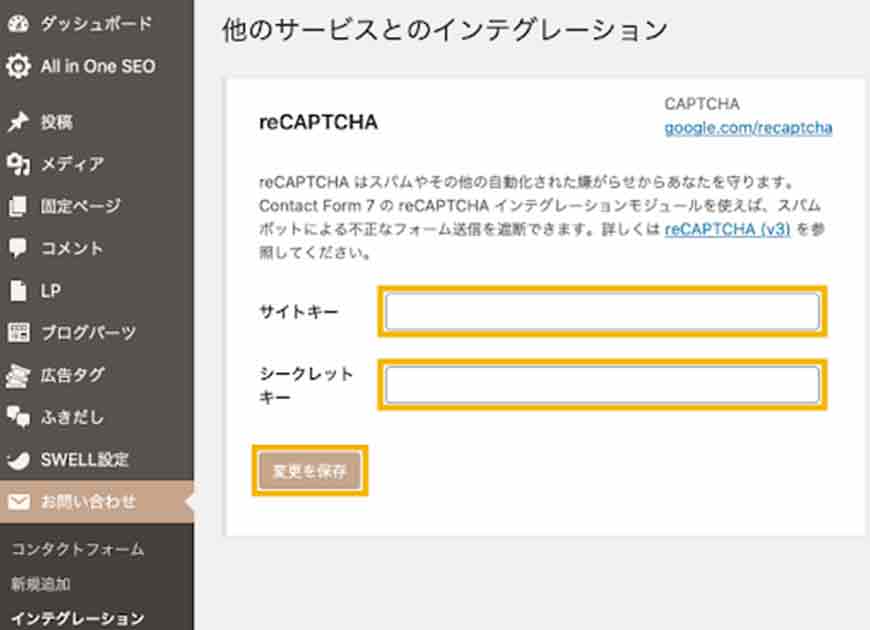
「サイトキー」と「シークレットキー」を入力する画面が出てきます。
reCAPTCHA登録時に取得したキーをコピーして入力します。

キーはAdmin Consoleの設定画面から確認することができます。

入力ができたら「変更を保存」をクリックします。

「✔︎reCAPTCHAはこのサイト上で有効化されています。」という表示が確認できたら設定完了です。
ご自身のサイトも確認してみましょう。右下にロゴマークが出現しているはずです。

reCAPTCHAのロゴを消す方法【Wordpressのお問い合わせフォーム】
スパム対策導入の証であるreCAPTCHAのロゴマークですが、Wordpressサイトのコンテンツと被って見づらくなってしまうことがあります。

そんな時でも大丈夫!スパム対策を導入したまま、ロゴ表示だけを消すことができる便利な方法をご紹介します。
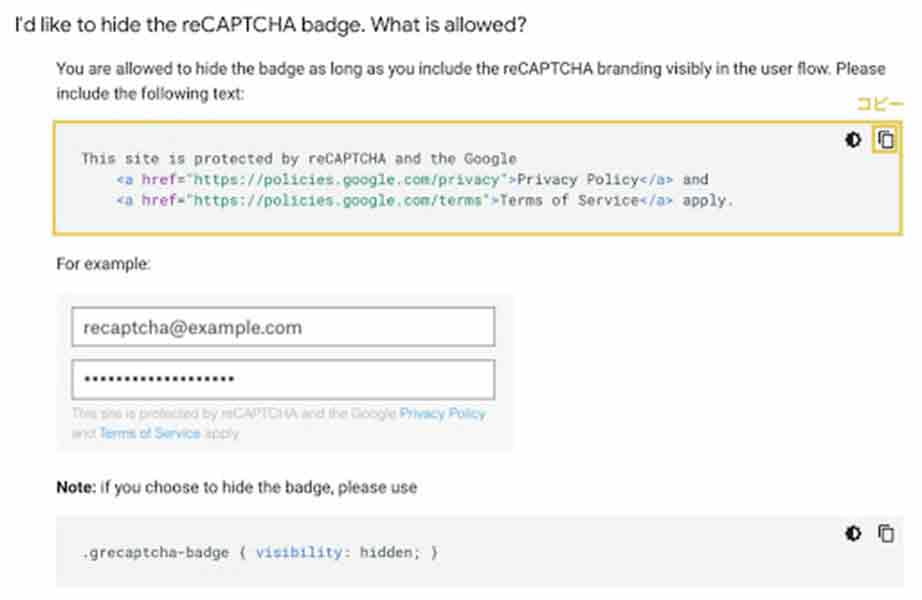
まずはreCAPCHAのFAQページにアクセスしましょう。https://developers.google.com/recaptcha/docs/faq

線で囲ってある箇所をコピーして、お問い合わせフォームに貼り付けましょう。

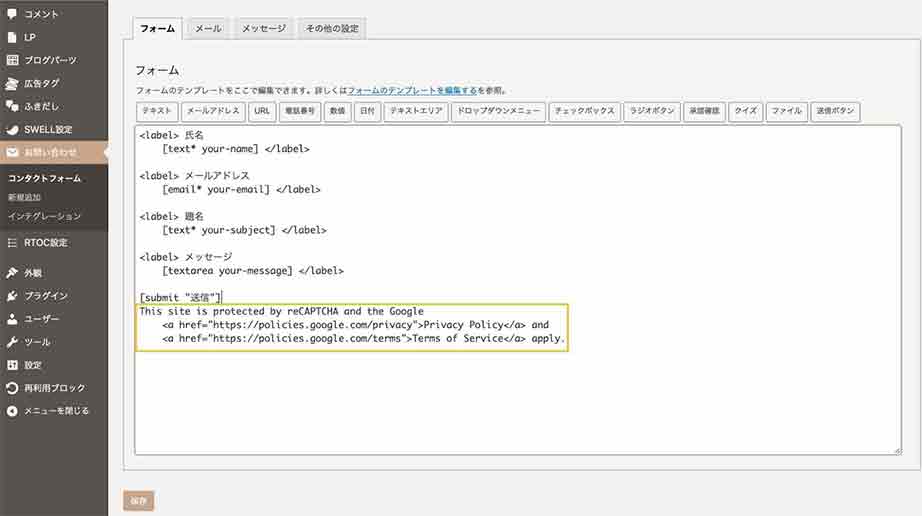
設置済みのお問い合わせフォームの設定画面を開き、一番下に先ほどコピーした文章を貼り付けます。
続いて、ロゴを消す作業を行います。

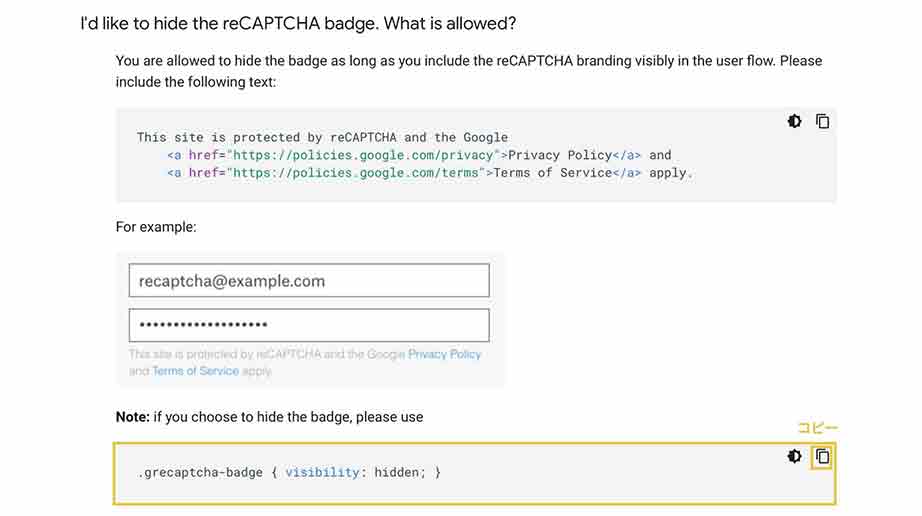
再度reCAPTCHAのFAQページを開き、線で囲ってある箇所をコピーします。
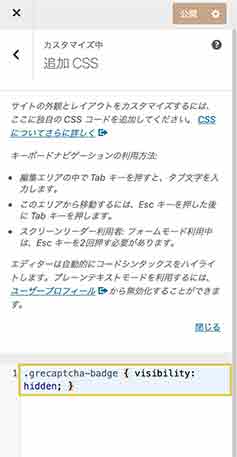
CSSの追加記述を行います。


当ブログで使用しているSWELLテーマの場合は、
WordPressダッシュボード > 外観 > カスタマイズ
をクリックすると、追加CSSの記述ページにたどり着けます。先ほどコピーしたコードを貼り付けて、設定を保存しましょう。
ご自身のWordpressサイトを確認してみてください。ロゴが消えていたら無事に設定完了です。
まとめ
今回はWordpressのお問い合わせフォームへのスパム対策として、ContactForm7にreCAPTCHAを導入する手順をご紹介しました。
サイトコンテンツとロゴの表示被りが気になる場合は、適宜ロゴを消す作業も行ってみてください。
お問い合わせフォームには必ずスパム対策を導入して、安心して使えるようにしましょう。