こんにちは!ひろみです。
今回は、WordPressでプライバシーポリシーを設定する手順についてお伝えします。
手順通りに進めることで簡単に設定することができるので、さっそく見ていきましょう!

WordPressサイトに【プライバシーポリシーページ】を作成する
ここではWordPressサイトで表示させるプライバシーポリシーページを作成します。

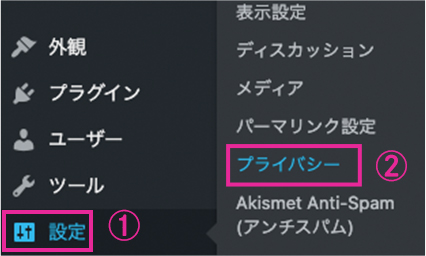
①「設定」を選択…WordPressのダッシュボードを開きメニューの中から「設定」を選びます。
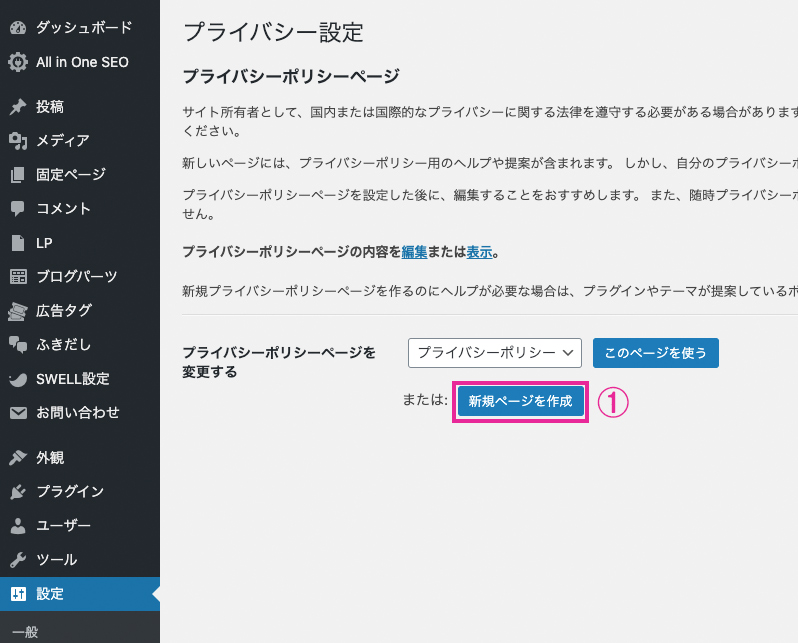
②「プライバシー」を選択…「プライバシー」をクリックすると「プライバシー設定」ページ内「プライバシーポリシーページ」が開きます。

今回は「新規ページを作成」を選びます。

すると、WordPressで始めから用意されている「プライバシーポリシー」ページが開きます。
①「文書」を確認…画面右側にあるメニューバーから「文書」が選択されていることを確認します。
②パーマリンクを設定する…パーマリンク内のURLスラッグを「privacy-policy」と入力します。
WordPressにプライバシーポリシーを設置する
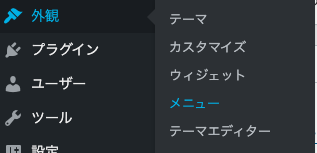
まずはWordPressにログインをしてダッシュボードメニューの中から「外観」→「メニュ」をクリックします。

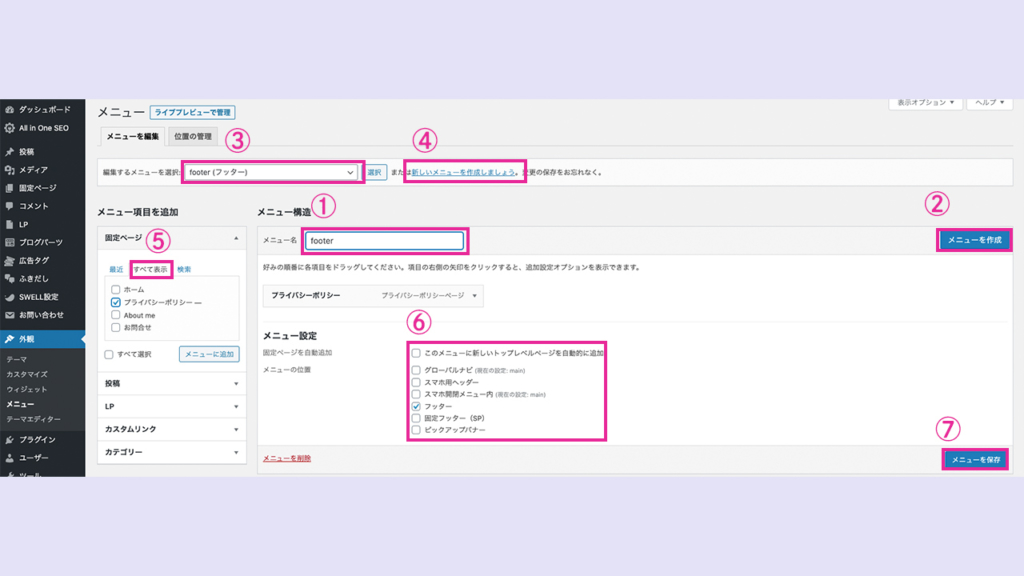
するとメニュー設定画面が表示されます。
表示された画面の手順通りに入力・クリックをすることで、WordPressで制作したサイトにプライバシーポリシーを表示させることができます。手順通りに進めていきましょう!

① 編集するメニューを選択…ここはメニュー名を入力します。今回は「footer」とします。
② 「メニューを作成」ボタンを押すと③に「footer」と表示されます。
④ 「新しいメニューを作成しましょう。」←こちらを押します。
⑤ 「全てを表示」をクリックし、「プライバシーポリシー」にチェックを入れる。
⑥ プライバシーポリシーを表示させたい箇所にチェックを入れます。今回は「フッター」にチェックを入れます。
⑦ 「メニューを保存」をクリックして保存しましょう。
これでフッターにプライバシーポリシーが表示されました。

まとめ
今回はWordPressでプライバシーポリシーを表示させる手順についてお伝えをさせていただきました。
自分のサイトに合わせたプライバシーポリシーを表示させ、安心してWebライフを楽しみましょう!